Core web vitals will be official google ranking signals on May 2021. In this guide, we will show you how to improve your WordPress page speed score.
Before we start, let’s walk through what will slow down a WordPress website. Please take note that a better WordPress hosting environment also contributes to speed. In the test below we did that on the same hosting ( shared hosting ) to give you an accurate comparison.
The hosting specs:
Number Of Processes: max 100
Entry Processes: max 20
Physical Memory Usage: max 1 GB
PostgreSQL Disk Usage : max 1.43 GB
IOPS: max 1024
I/O usage: 5 MB/s
No logo, no menu, zero plugins, no CDN, Singapore datacenter. Just a default WordPress installation with default post.
What actually showing down a WordPress website
1. Just text
Theme: Twenty Twenty-One
Pagespeed insights mobile score: 99
Pagespeed insights desktop score: 99
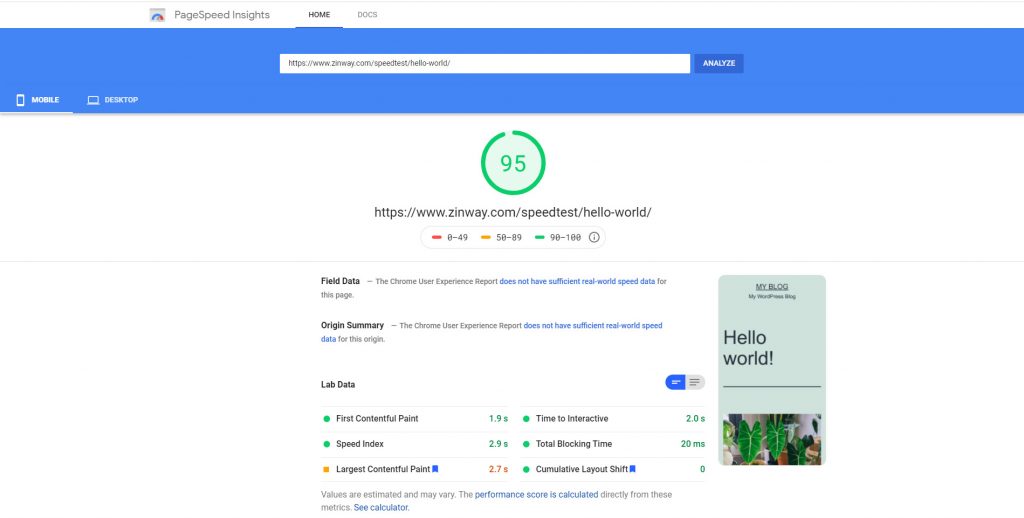
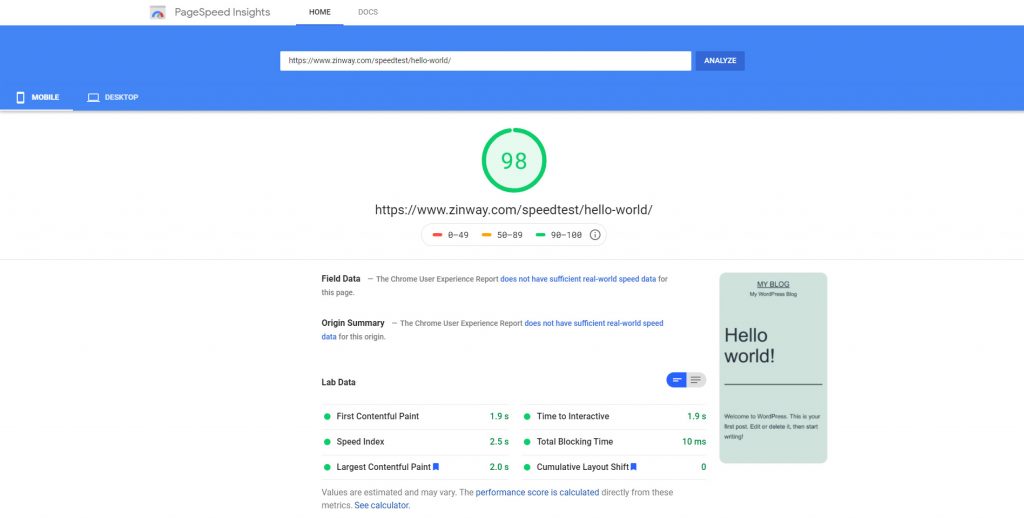
2. Text + image above text

Theme: Twenty Twenty-One
Pagespeed insights mobile score: 95
Pagespeed insights desktop score: 99
3. Text + image below text
Theme: Twenty Twenty-One
Pagespeed insights mobile score: 99
Pagespeed insights desktop score: 99
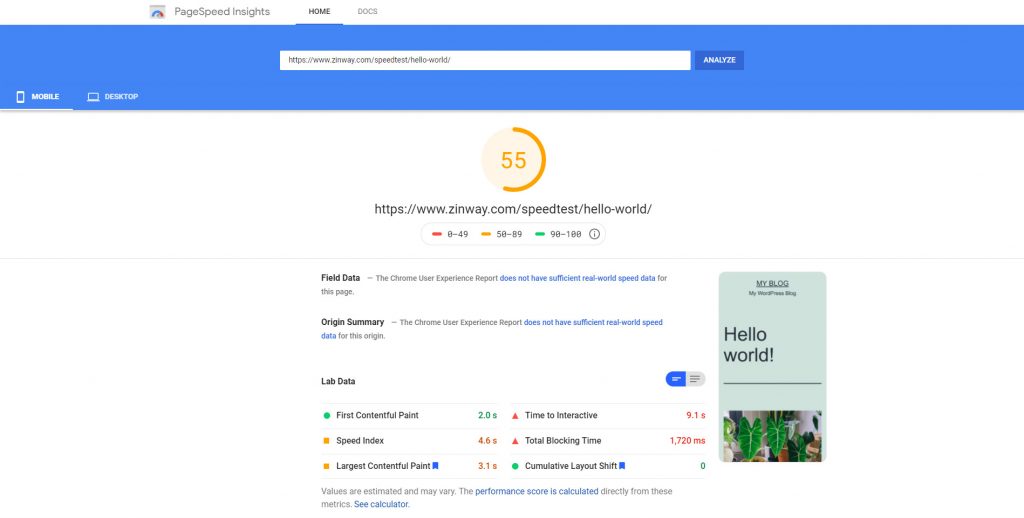
4. Text + youtube video ( iframe embeded ) above text
Theme: Twenty Twenty-One
Pagespeed insights mobile score: 55
Pagespeed insights desktop score: 80
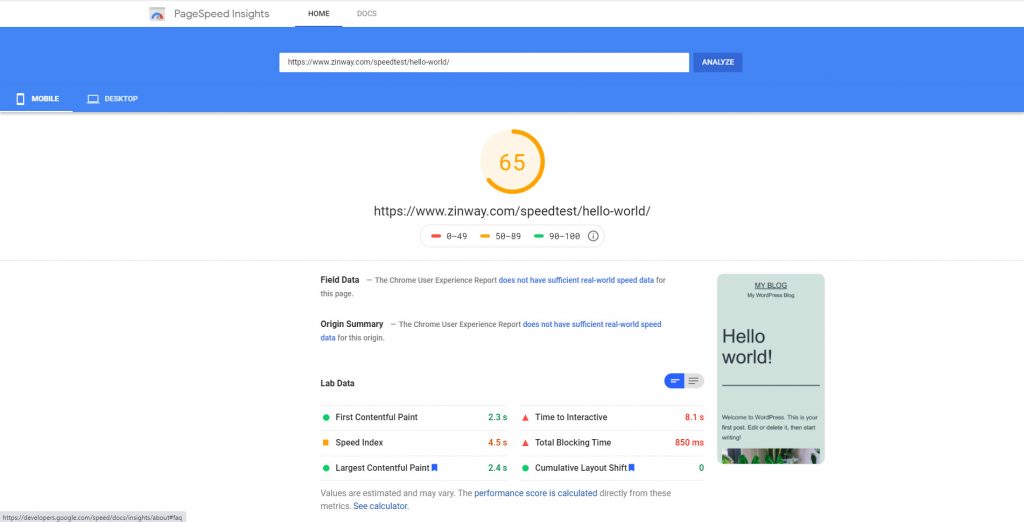
5. Text + youtube video ( iframe embeded ) below text
Theme: Twenty Twenty-One
Pagespeed insights mobile score: 62
Pagespeed insights desktop score: 88
6. Text + google analytics
Theme: Twenty Twenty-One
Pagespeed insights mobile score: 95
Pagespeed insights desktop score: 99
7. Text + facebook pixel
Theme: Twenty Twenty-One
Pagespeed insights mobile score: 98
Pagespeed insights desktop score: 99
8. Text + image underneath + youtube underneath

Theme: Twenty Twenty-One
Pagespeed insights mobile score: 65
Pagespeed insights desktop score: 91
9. Image + youtube underneath + text underneath
Theme: Twenty Twenty-One
Pagespeed insights mobile score: 55
Pagespeed insights desktop score: 87
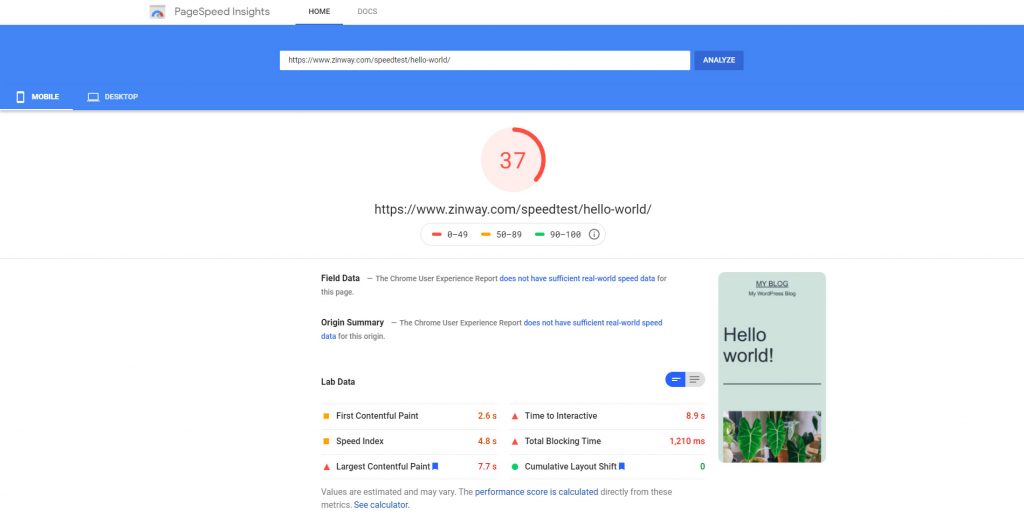
10. Image + youtube underneath + text underneath + google analytics + facebook pixel

Theme: Twenty Twenty-One
Pagespeed insights mobile score: 37
Pagespeed insights desktop score: 86
From the test, we learn that images, video embedded, the position of these elements, third party scripts such as google analytics and Facebook pixel will slow down the WordPress website. How about plugin and theme? Do they play a major role in core web vitals?
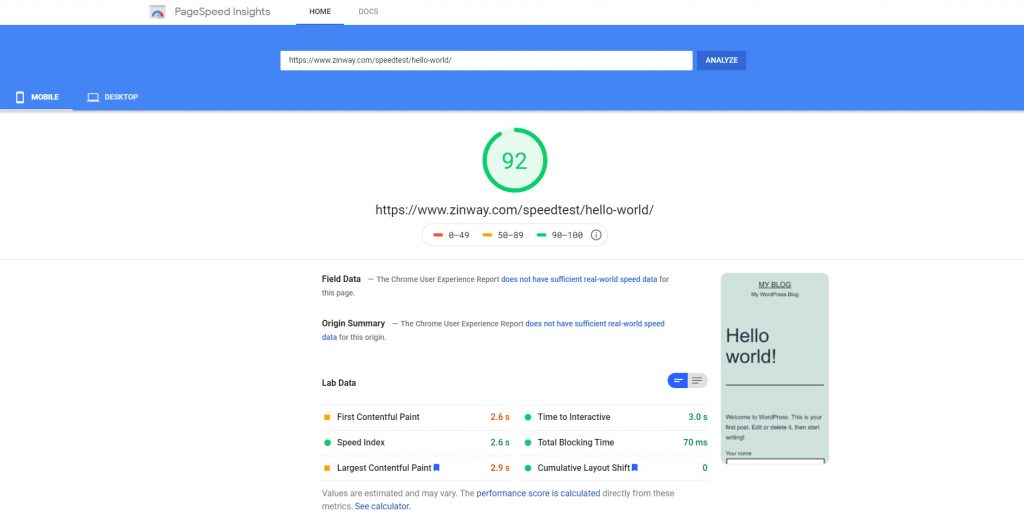
11. Text + contact form 7 underneath
Theme: Twenty Twenty-One
Pagespeed insights mobile score: 92
Pagespeed insights desktop score: 96
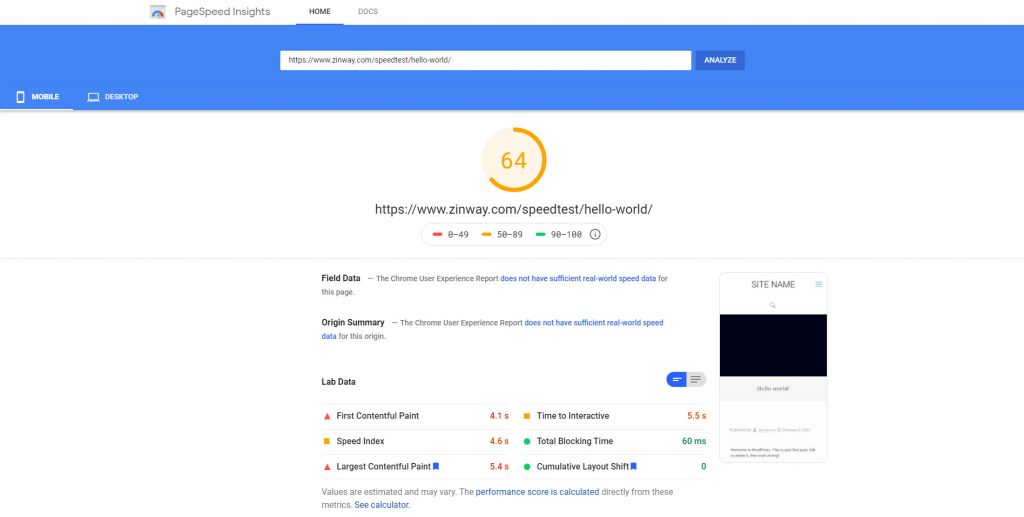
12. Text + multi purposes premium theme

Theme: xxx ( sorry, can’t show the name, don’t want to make enemy )
Pagespeed insights mobile score: 64 ( default theme get 99 )
Pagespeed insights desktop score: 86 ( default theme get 99 )
The theme is the major contributor to core web vitals. Multi purposes themes have too many scripts and CSS. We strongly recommend pick a lightweight theme. For example
- GeneratePress ( the best of the best, strongly recommended )
- Astra
How to check core web vitals
Honest speaking, plenty of tools can check core web vitals. In this guide, we will only recommend the best of the best.
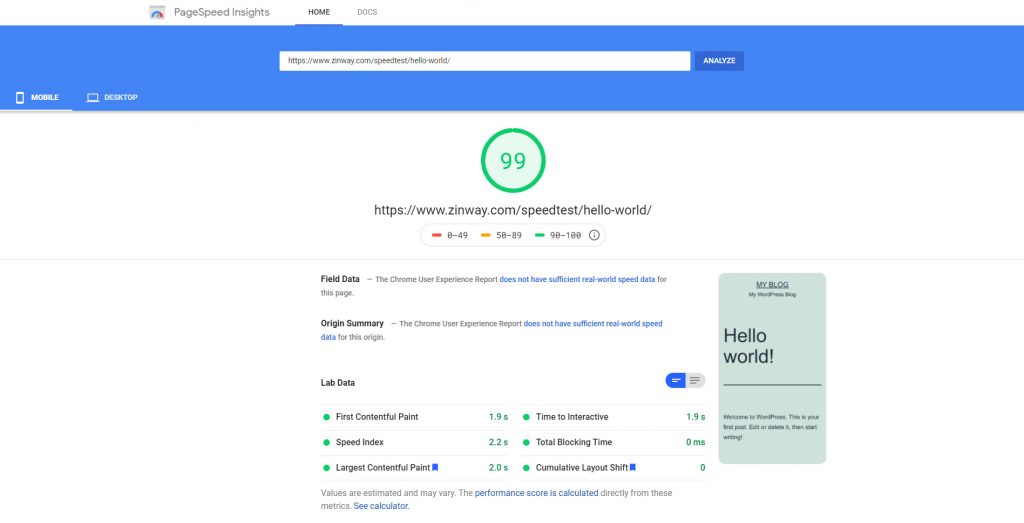
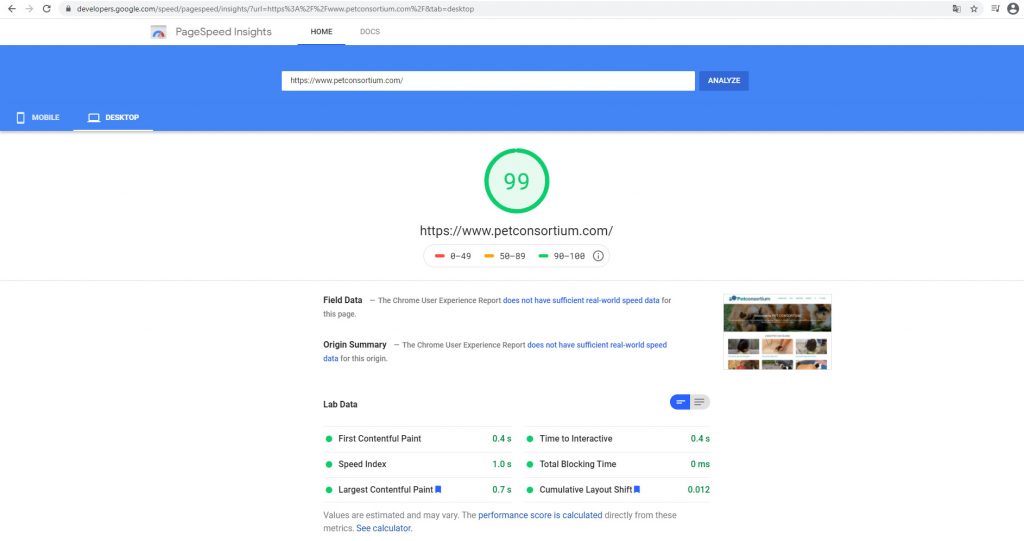
1. PageSpeed insights tool for developer
https://developers.google.com/speed/pagespeed/insights/
This tool will let you know how your wordpress website perform in mobile and desktop devices. It also give you the recommendation, help you to achieve better score.
2. Web Dev
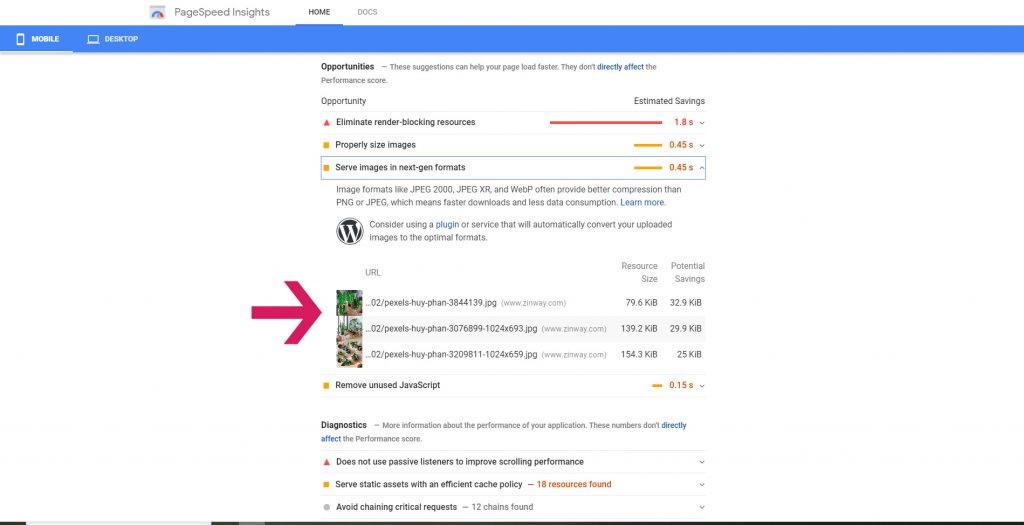
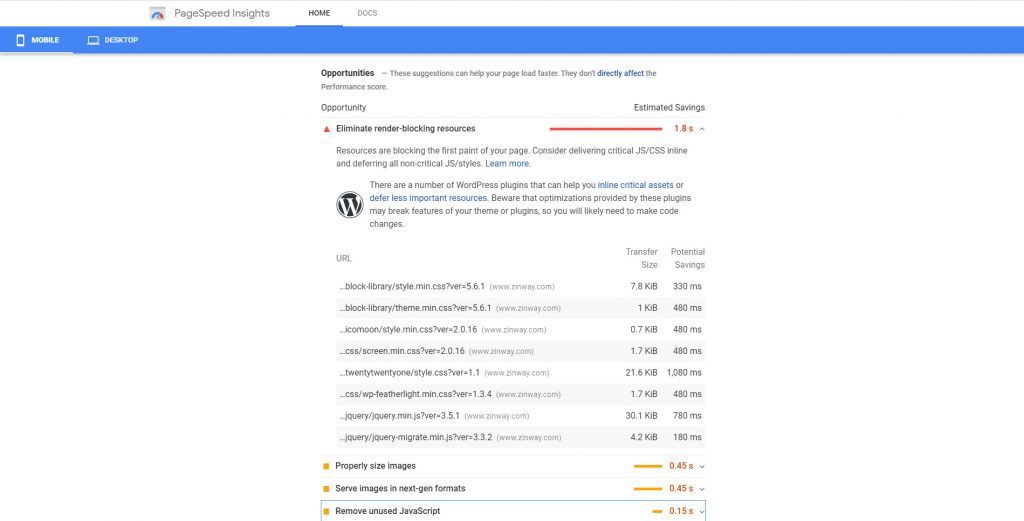
The report will be generated by Lighthouse 6.3.0. It will show you how to eliminate render-blocking resources, how to resize your images, how to serve images in next-gen formats, recommendation to reduce initial server response time, how to removed unused CSS and scripts
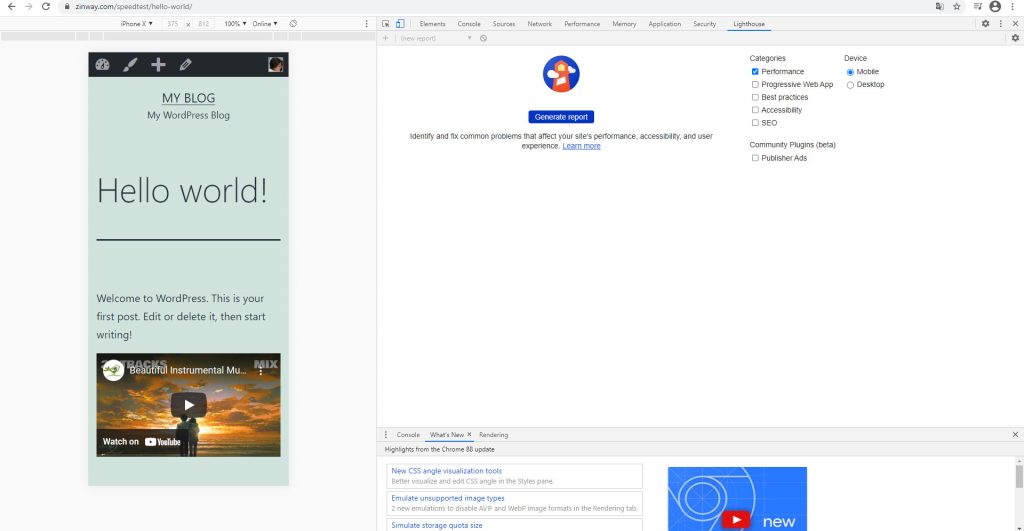
3. Google chrome inspect element
Google already provided the best tool for us, which is the inspect element in the google chrome browser. You can check your google page speed with just two simple steps.

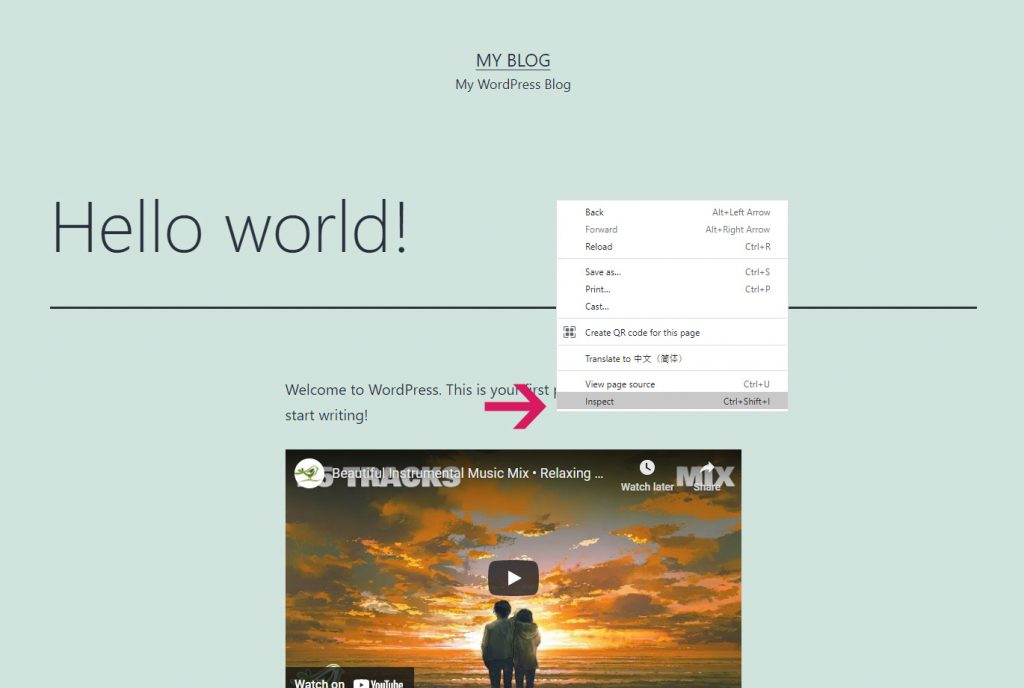
Step 1: Right click, then click inspect
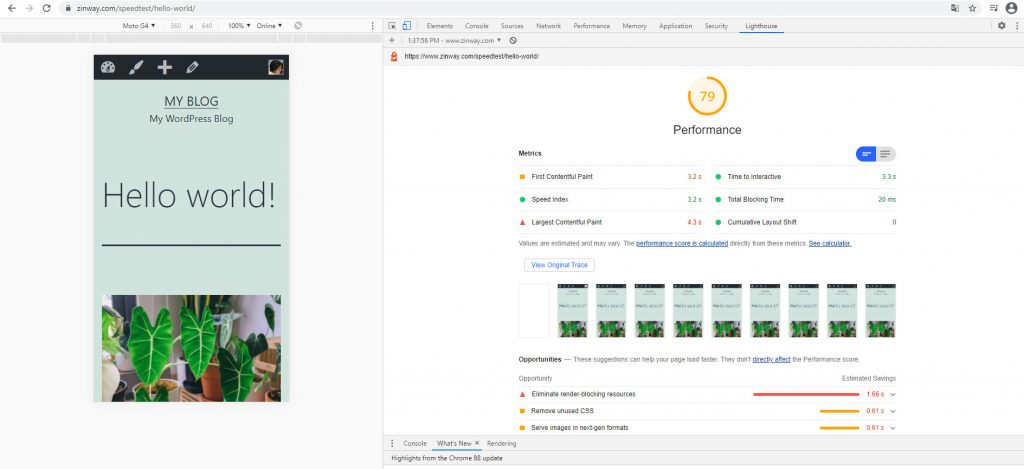
Step 2: Click on lighthouse tab, then choose performance and generate report

The final results are similar to the PageSpeed insights tool for the developer where you can follow the recommendation to increase the page speed of your WordPress website.
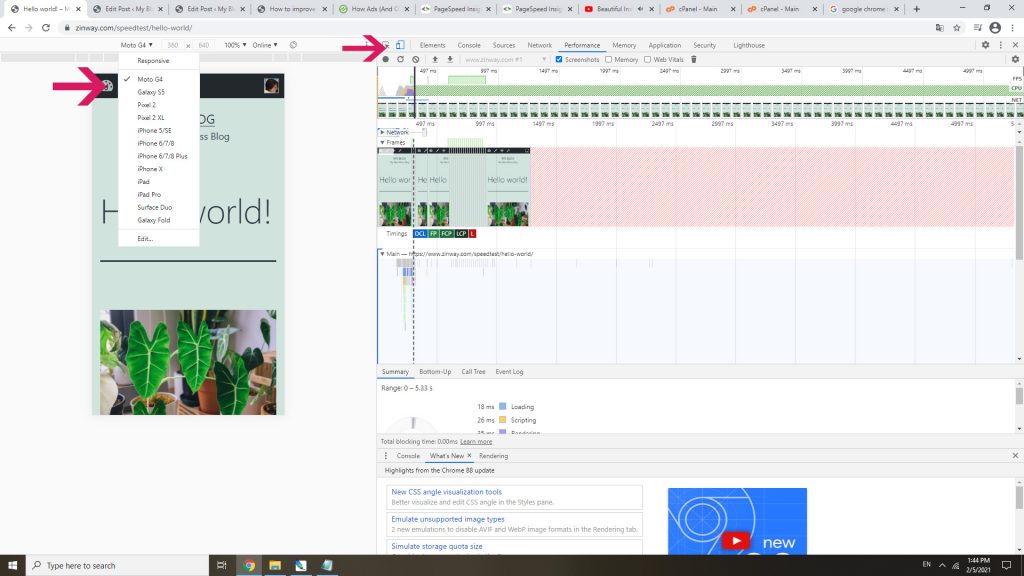
Bonus: Google chrome is a really powerful benchmark tool. Remember to check the toggle device toolbar, then choose the device to render, click the performance tab, click the reload button and you will be shocked with the result.
Google already gives you everything you need to speed up the site, for example, FP ( first paint ), FCP ( first contentful paint ), L ( onload event ), DCL ( DOMcontentloaded event ), and LCP ( largest contentful paint )
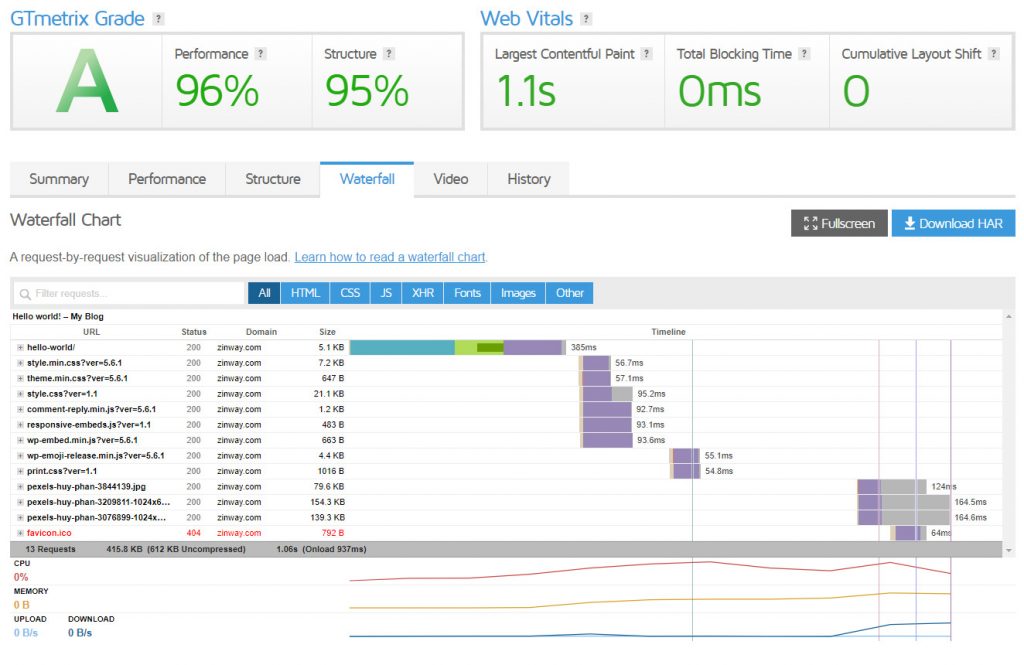
4. GTmetrix
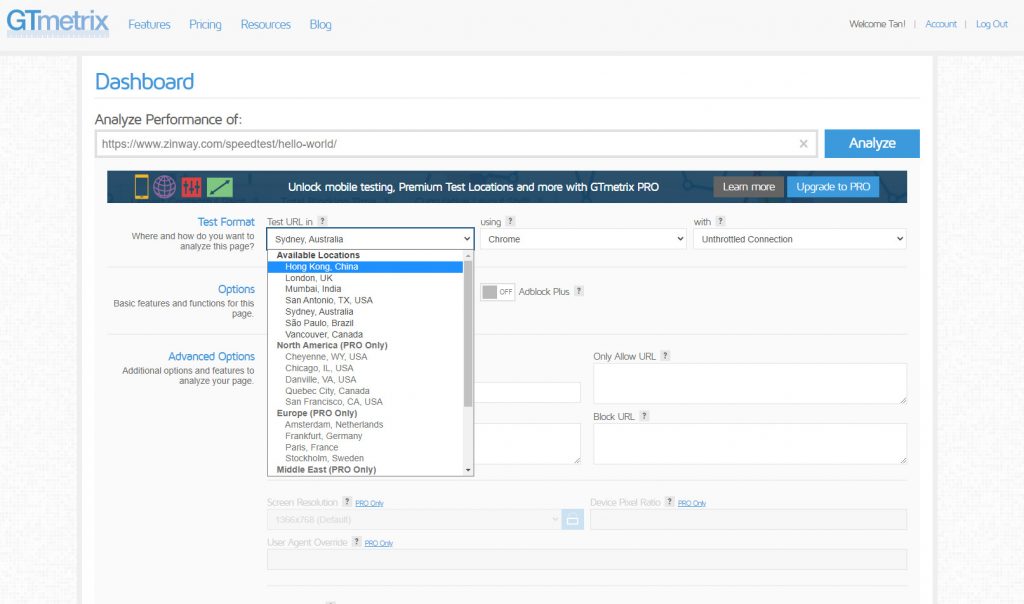
GTmetrix is a well-known tool recommended by a speed optimization expert. Without account registration, you can’t choose a test location and have limited functions. We strongly recommend you register an account. It is free.
You can test your wordpress website speed metrics and improve with just 4 simple steps
Step 1: Choose the nearest location. If your website use cdn, you can skip this step

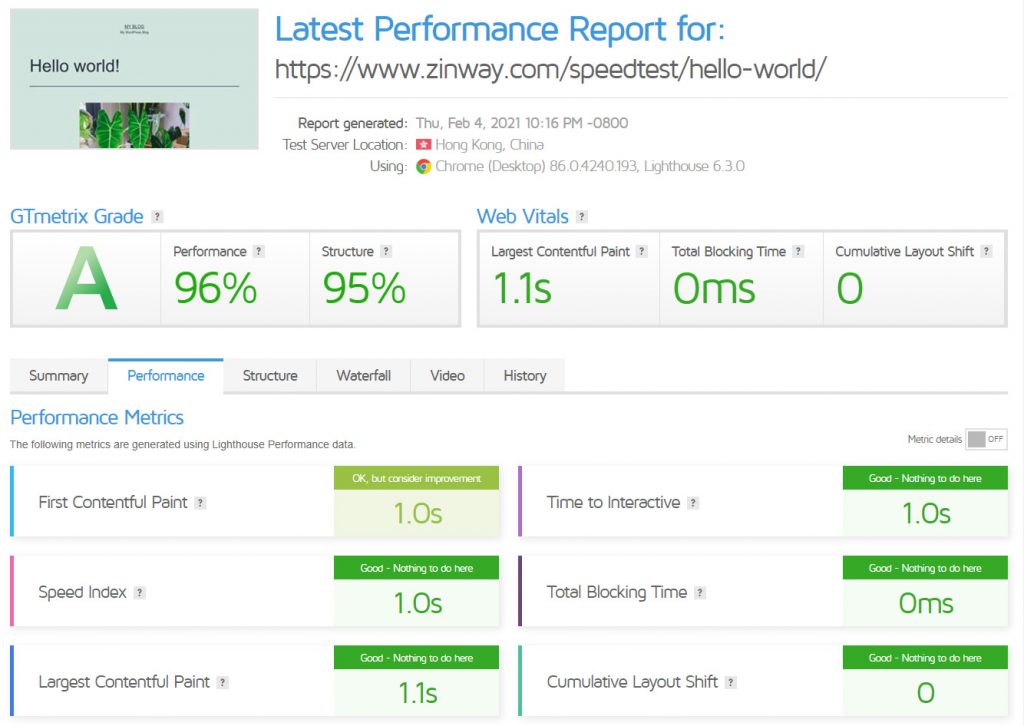
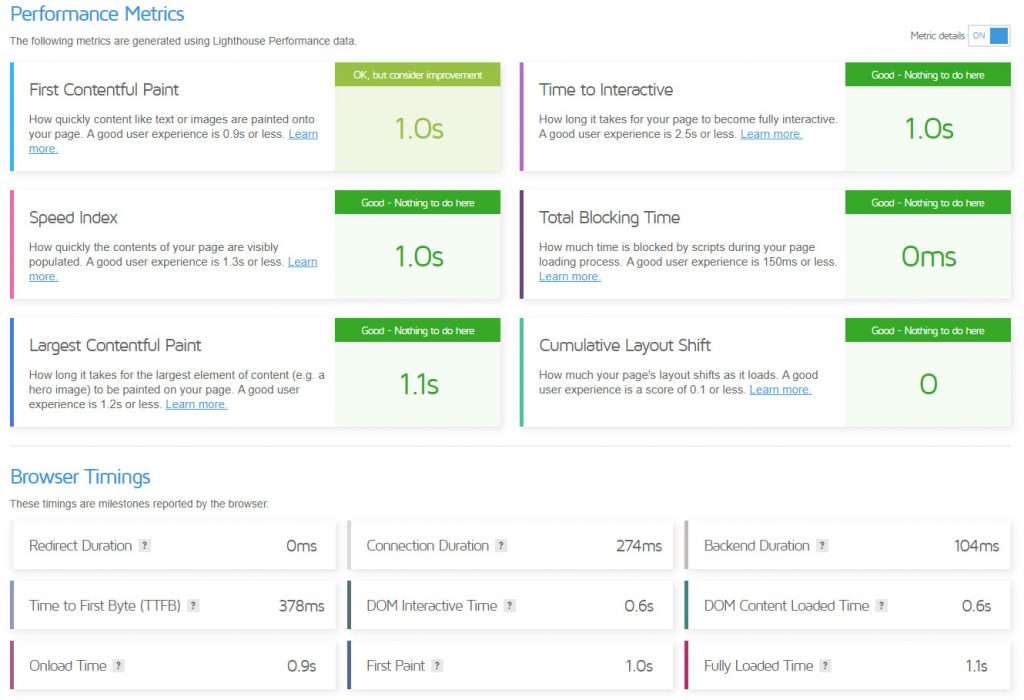
Step 2: Click the performance tab after you get the result

Step 3: If you get a poor score, turn on the “metric details” and this tool will show you all the recommendation by simply click the learn more link
Step 4: Click on the waterfall tab.
This is the most important part. From the waterfall section, you know which script, images, fonts, CSS slow down the website the most. GTmetrix also shows you how they contribute to server CPU, ram and show you the upload and download speed metric.
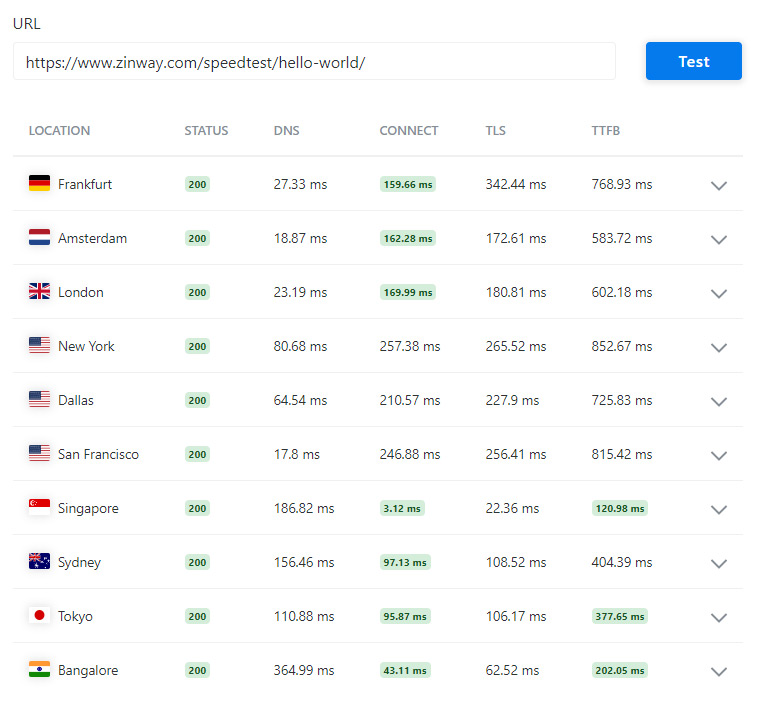
Why test location may result in different page speed score?

The answer is TTFB ( Time to first byte ). This site hosted in Singapore datacenter, with no CDN. The data have to be transferred from the Singapore server to the test location. This example, Singapore to Singapore have the best score while new york ( 15,323 km away ) has the worst.
Tip: Use a CDN will get better TTFB and TLS. We recommend https://bunny.net
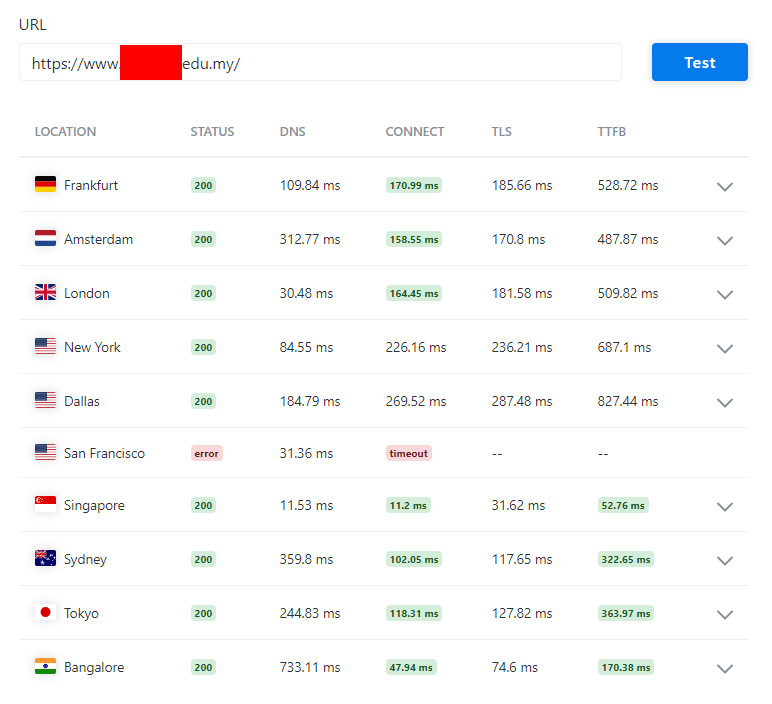
Why choose our WordPress hosting?

Let’s compare the result. Due to the client privacy policy, we cant’ show the URL. This site hosted in our Malaysia data center. TTFB for Singapore is 52.76 ms while the TTFB of the above benchmark site hosted in Singapore is 120.98 ms. Both sites do not have CDN. Both also LiteSpeed web server. See the difference?
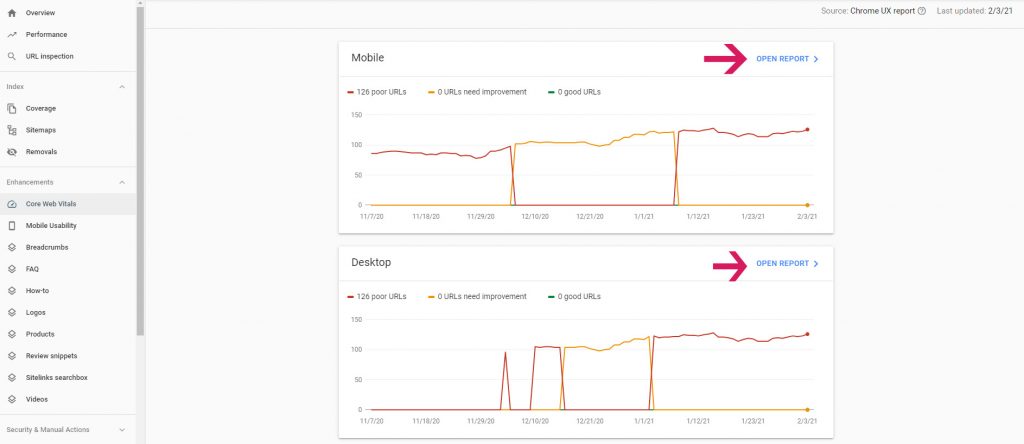
5. Google search console
Login to google search console, click on the core web vitals tab, then click on the open report. Please take note that after you fix all the issues and request validate fix, google may take up to 28 days to monitor the fix.
You can shorten the period if your site has good traffics. We strongly recommend you take extra precaution steps to fix your page speed issue as soon as possible. Don’t do it in the last week of April 2020. This Google update is huge. Google already inform everyone almost 6 months early.
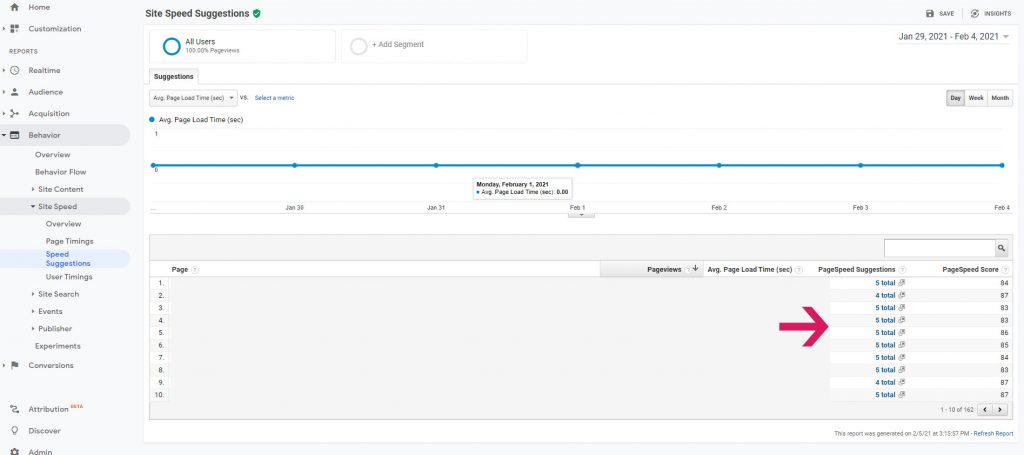
6. Google analytics site speed

Login to your google analytics, click on behavior, site speed, then speed suggestions. Google will show you the hidden gem there.
How to improve core web vitals
We have no idea what plugins, theme, hosting environment you are using. So we can’t help you to get 100/100 ( not hard to be honest, if need help, please contact us ). Anyway, if you follow the below guide, you will get at least 80 on the mobile and almost a full score on the desktop.
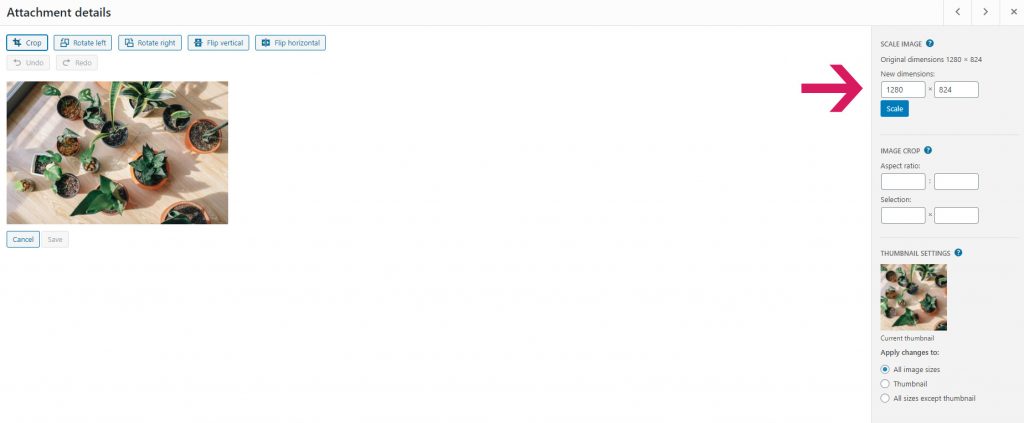
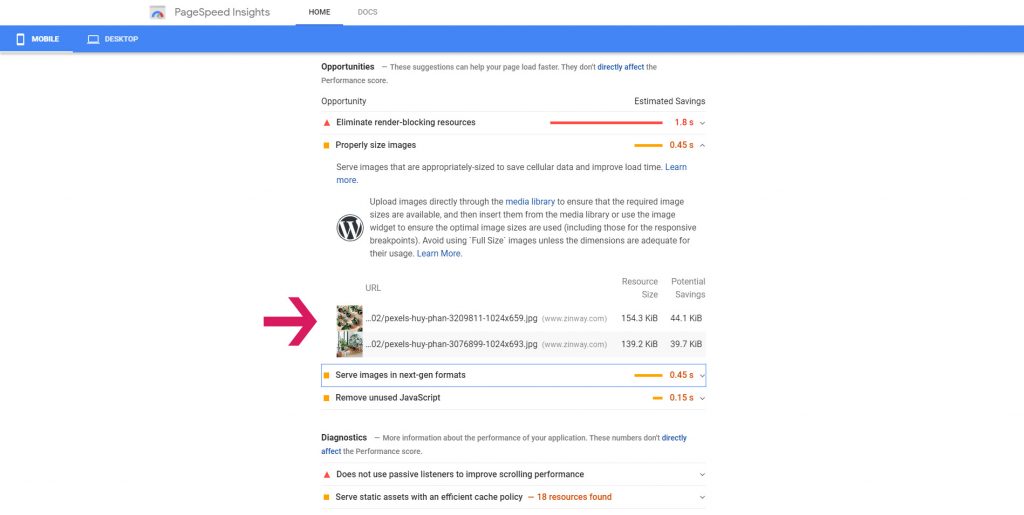
1. Optimize images size
You have few options:
1) Scale images in the WordPress media library. Go to /wp-admin/upload.php, then click on the image, click edit image and set the image size recommended by page speed insights too and scale.

2) Use short pixel. With the free plan, you can optimize up to 100 images per month. If you need more, please consider higher-tier plans. Honest speaking, worth every penny you spent.
2. Serve images in next-gen formats

Don’t use png. Use JPEG 2000, JPEG XR, or WebP instead. We try many plugins and finally found a golden gem for you. WebP Converter for Media can solve this issue with just a few clicks.
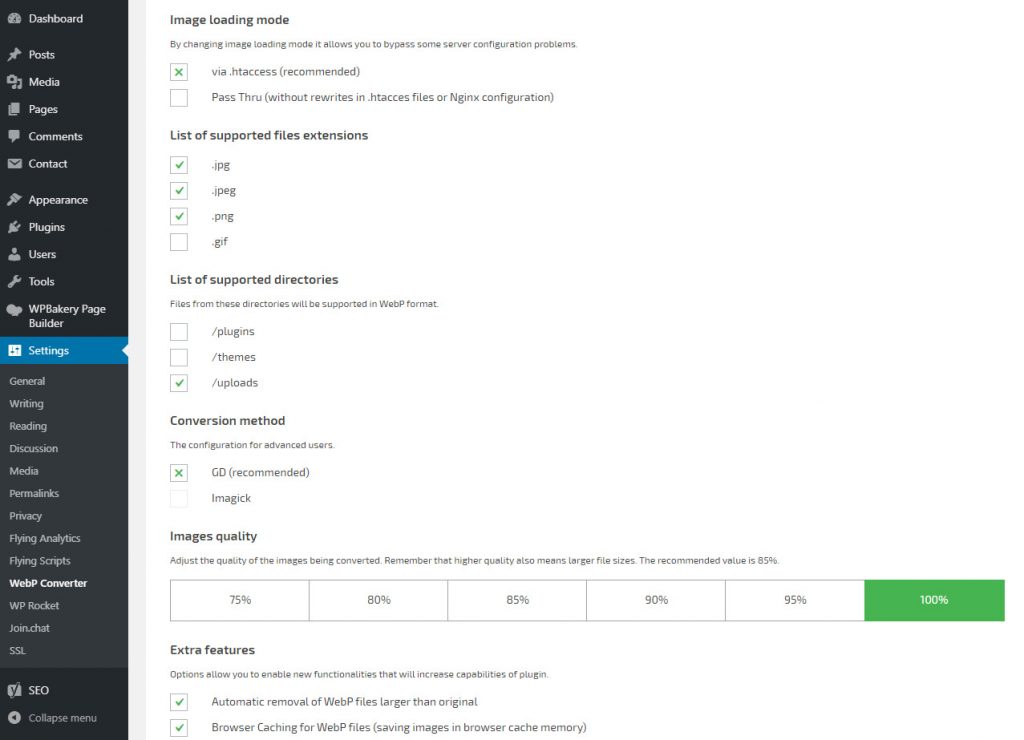
After you install it, just go to /wp-admin/options-general.php?page=webpc_admin_page, change the image quality to 100%, choose the conversion method, save changes and the plugin will regenerate all images for you.

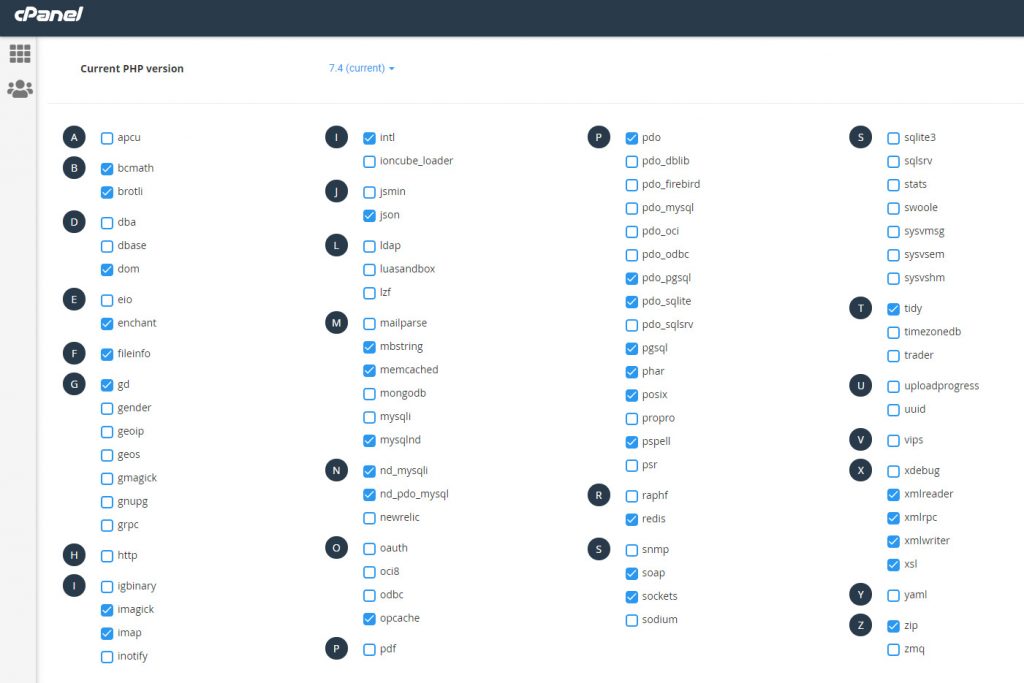
A note: Please ensure Imagick and GD PHP extensions enabled. You can double-check in Cpanel. Login into your Cpanel via yourdomain.com:2083, then click on “Select PHP version”, click on “extension”. If you are not sure which extension should be enabled, you can follow our recommendation below.

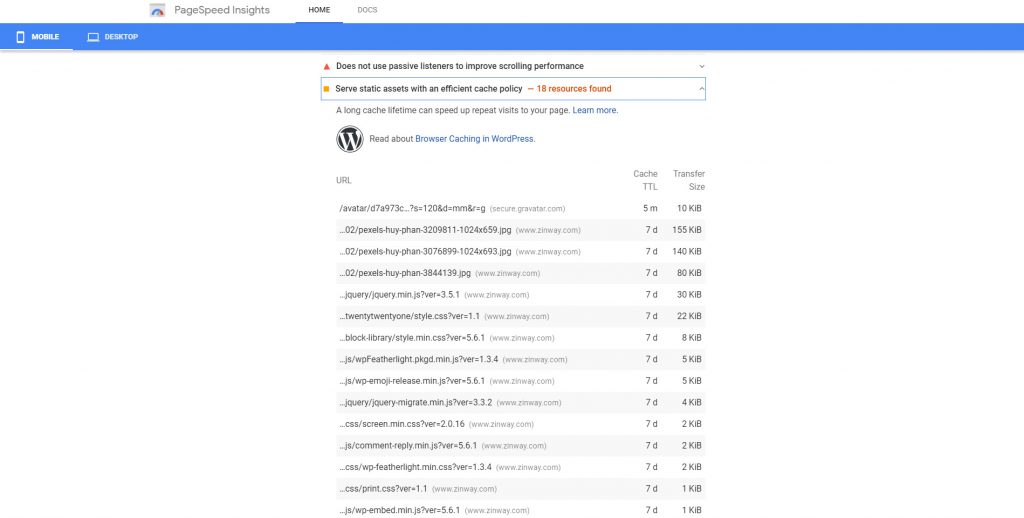
3. Serve static assets with an efficient cache policy
The easy way to solve this issue is to install litespeed cache plugin ( if the server is a Litespeed web server ) or wp rocket ( Nginx server ). Both also work like a charm.
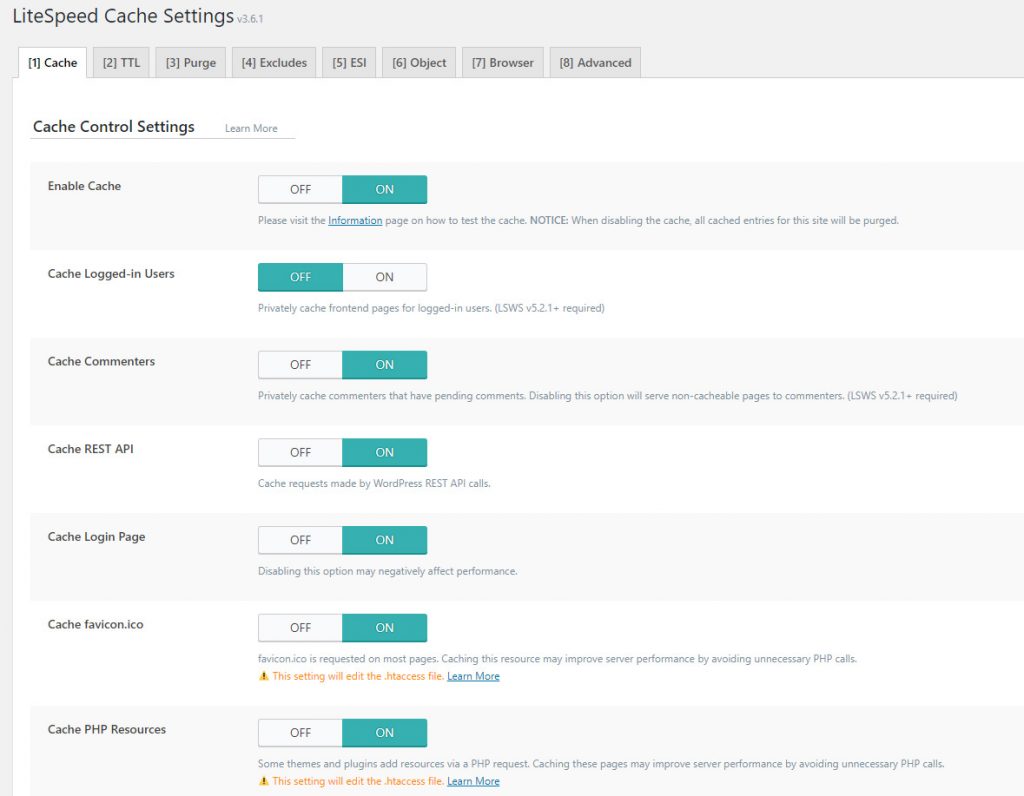
Litespeed cache, please turn on the cache favicon.ico, Cache PHP Resources, and Cache PHP Resources. You will get amazing results.

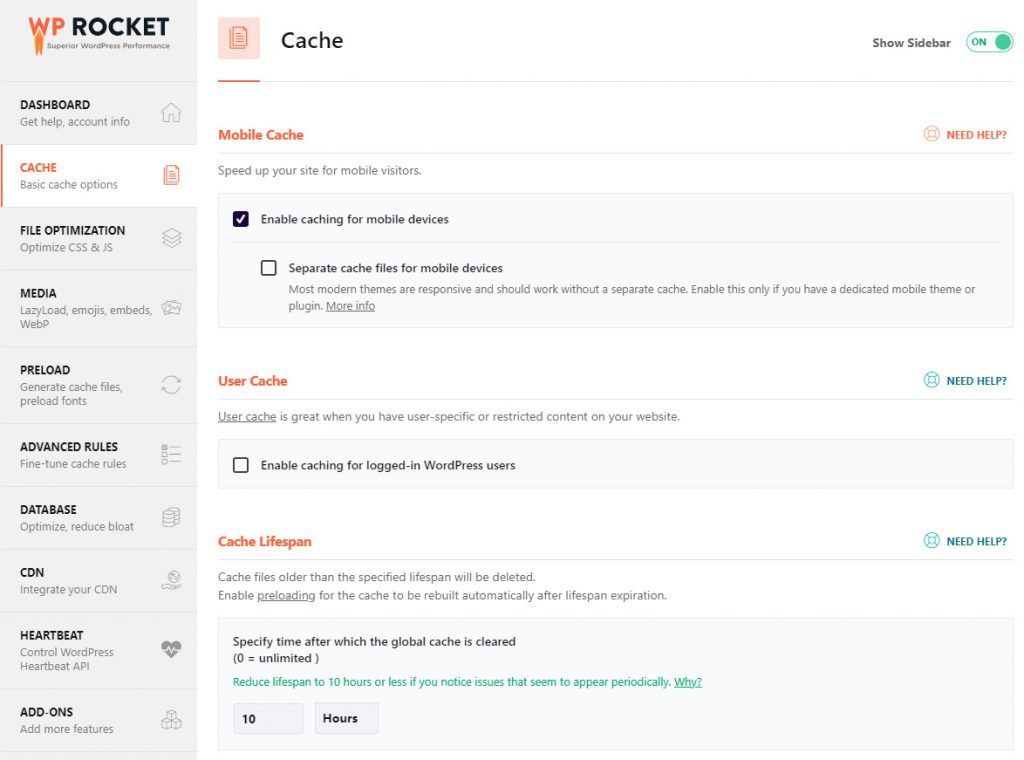
Wp rocket plugin, please ensure you enable caching for mobile devices.
4. Eliminate render-blocking resources
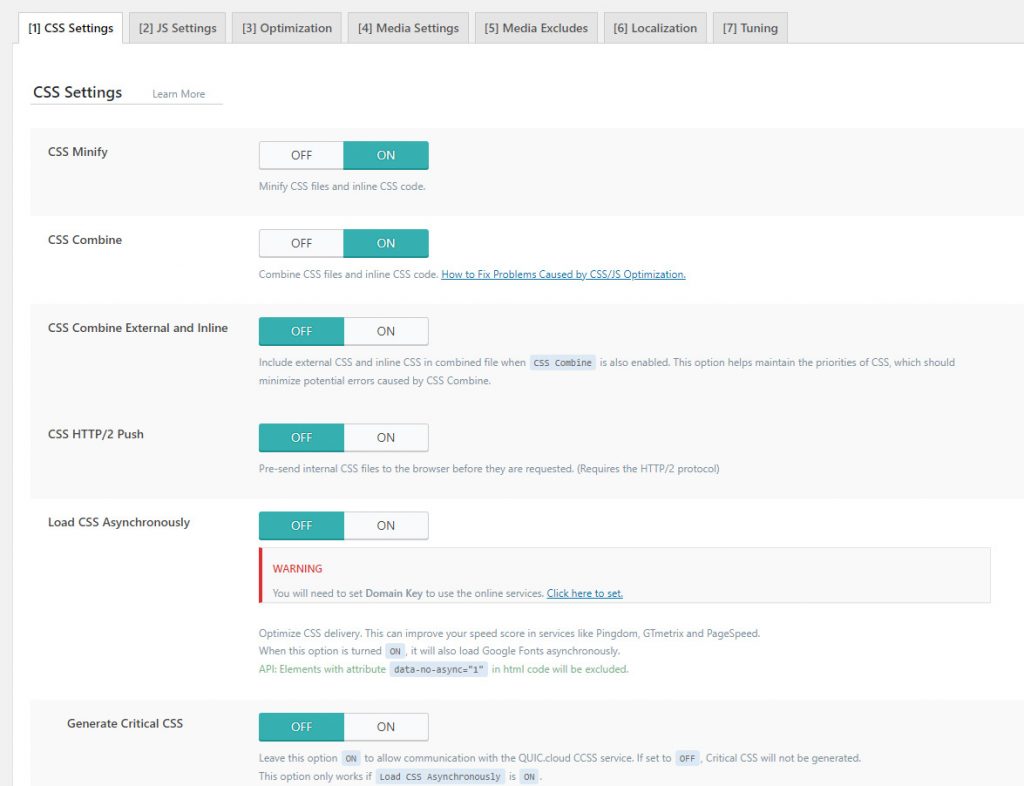
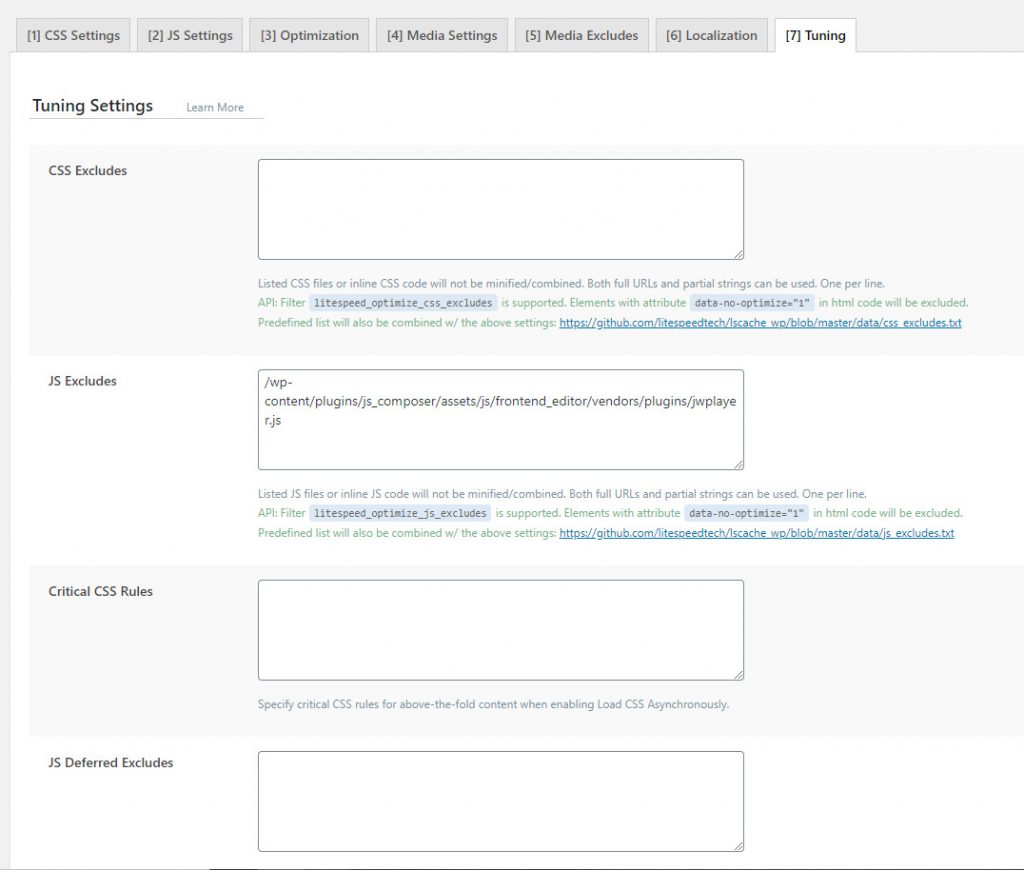
This issue can also easily solve using litespeed cache. Just go to litespeed cache tab/page optimization/css setting, turn on “css minify” and “css combine”.
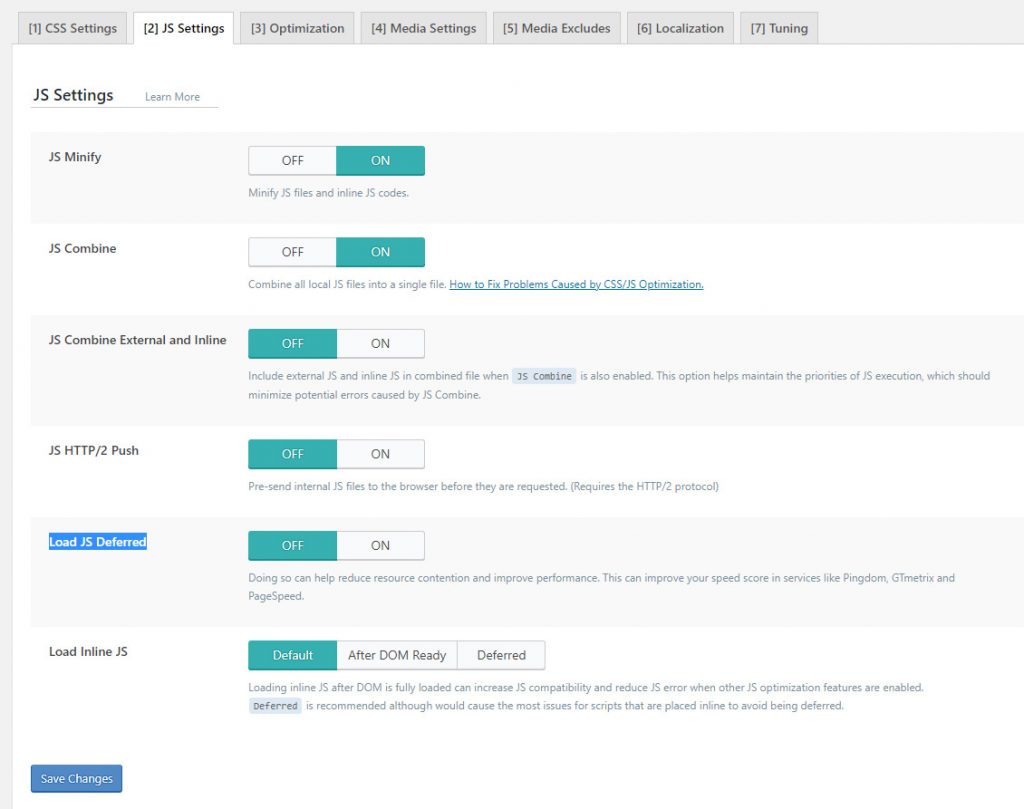
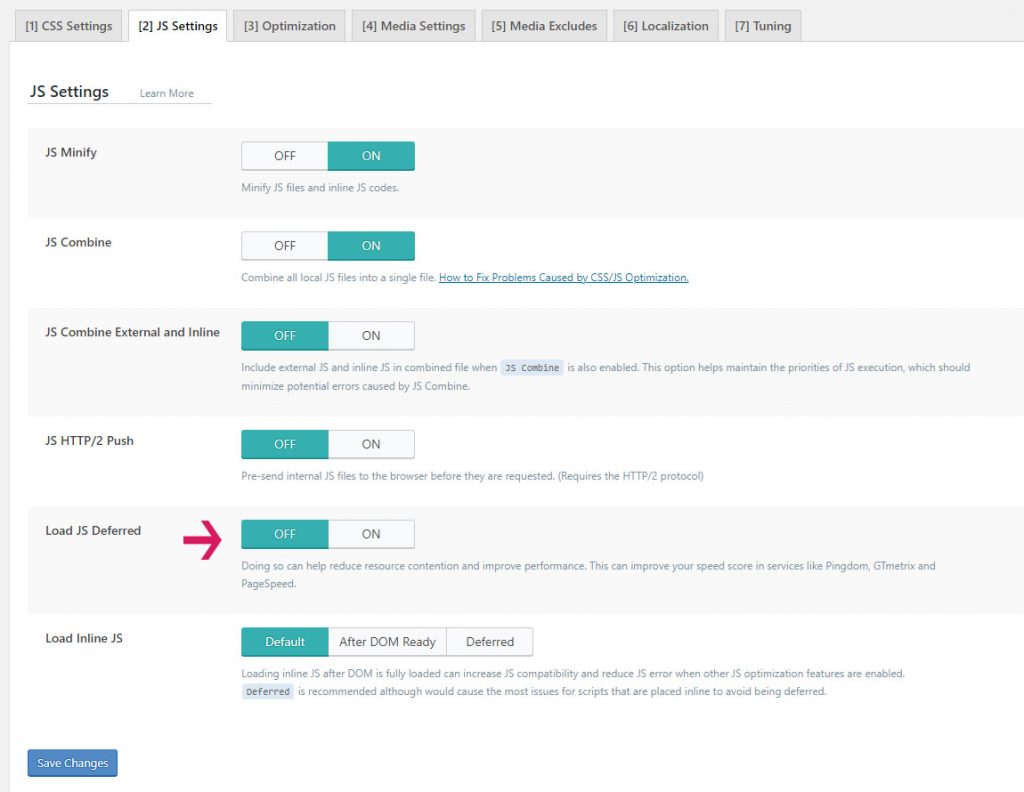
Go to the js setting tab. Do the same. Turn on “JS Minify” and “JS Combine”. Load JS Deferred can improve performance score but most of the time will cause an issue. Do it wisely.
A note, if your site layout break, you have use gtmetrix to check which js or css causing the break. Then exclude them in tuning section.
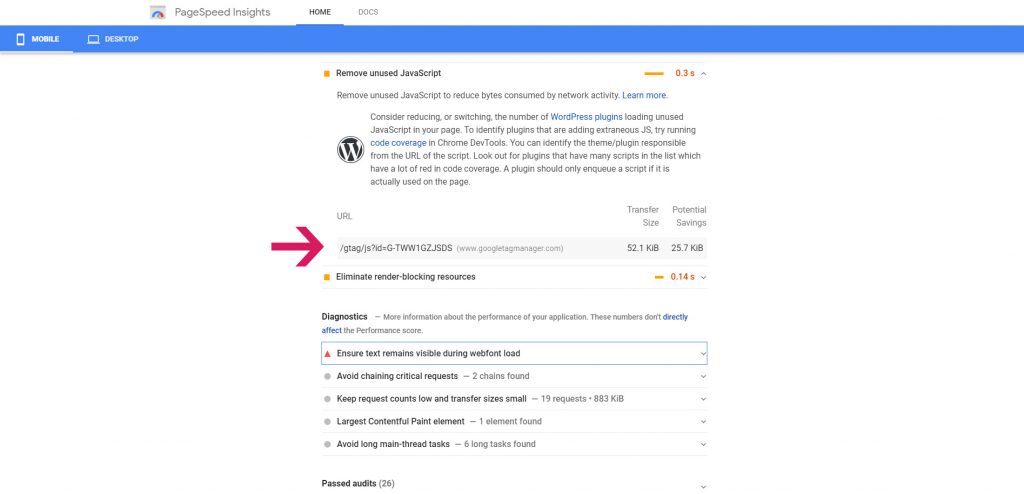
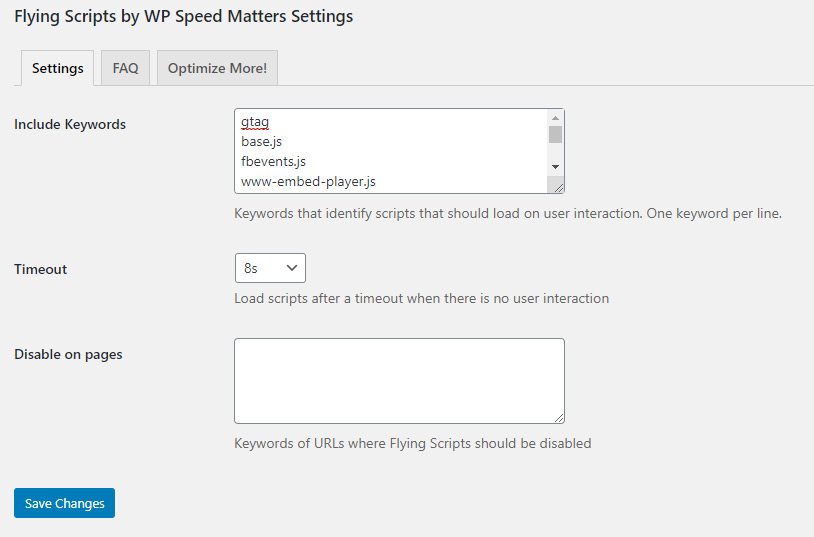
5. Remove unused JavaScript

If you see gtag ( google analytics ), fbevents.js ( Facebook pixel ), www-embed-player.js ( youtube ), you can use Flying Scripts by WP Speed Matters Settings plugin to delay them.
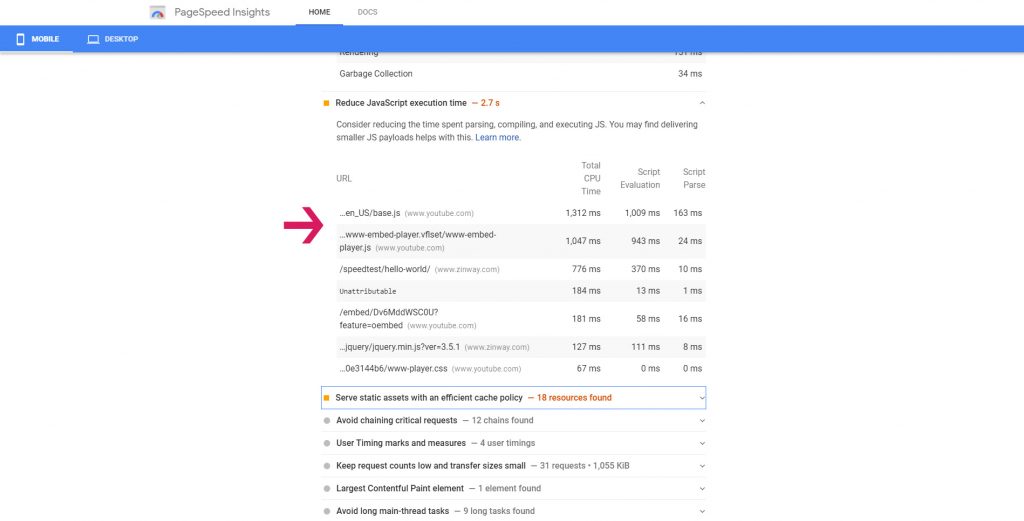
6. Reduce JavaScript execution time
If you have embedded youtube videos, your page speed insights score will look terrible like this. Many people use the really hard method to solve this issue. Today, we are pleased to inform you that you can solve this with a free plugin – WP YouTube Lyte
This plugin uses YouTube’s API to fetch information on each video. You must get your youtube API key from https://console.developers.google.com/project/
How register your site as a new application, enable the YouTube API, please follow the below video guide.
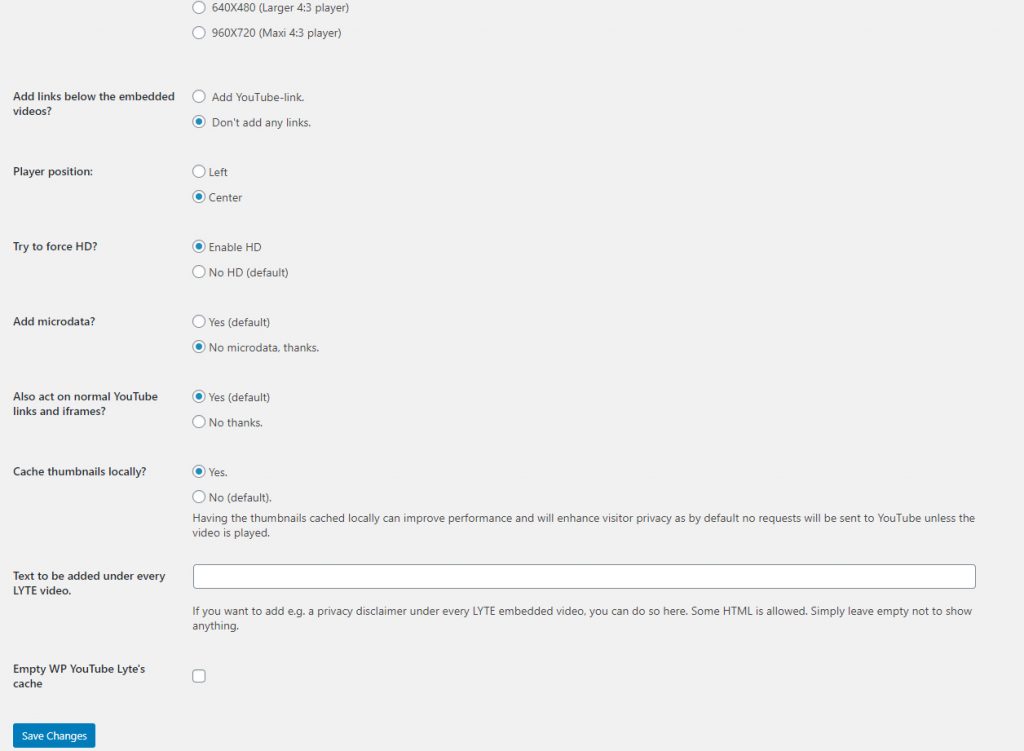
After you test your key and confirm it is working, the rest settings are straightforward. Remember to tick “yes” for Cache thumbnails locally, else your mobile page speed score will still be really low.
A note: If the YouTube thumbnail not loading, please add the following snippet into functions.php of your child theme.
add_filter('lyte_match_thumburl','lyte_thumbnail_fixer');
function lyte_thumbnail_fixer( $thumb ) {
return $thumb . '&fix=it';
}7. Host google font locally
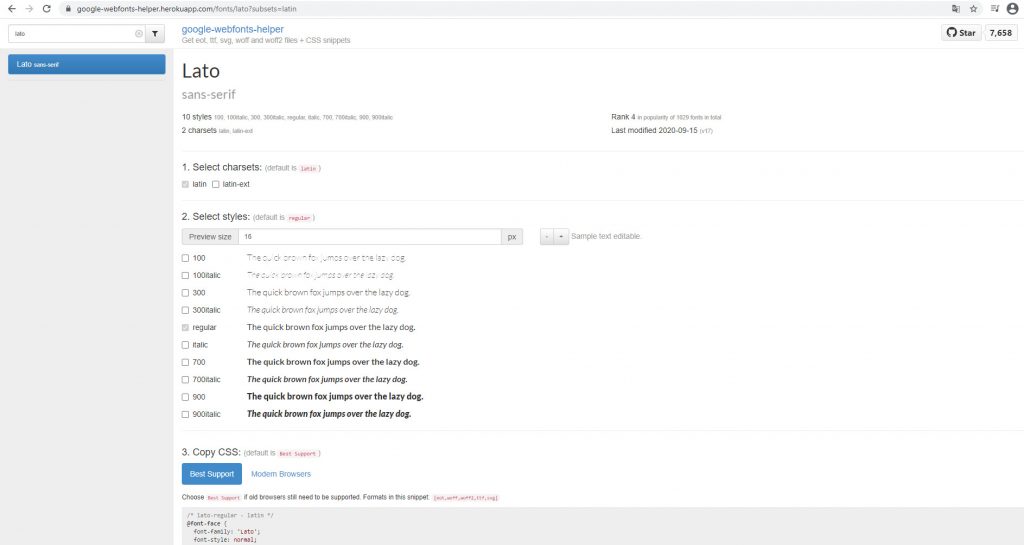
If you see many google font speed issue in page speed insights tool, the best way to solve is host the google font locally.
Firstly visit google webfonts helper, type your font there. Then select your prefer styles. Copy CSS section, if you want the font to be supported in old browsers, please choose “best support”.

After that, download the font zip into your computer, unzip it, reupload everything in that folder to folder prefix you choose previously. Remember to set your font-display correctly to control FOIT.
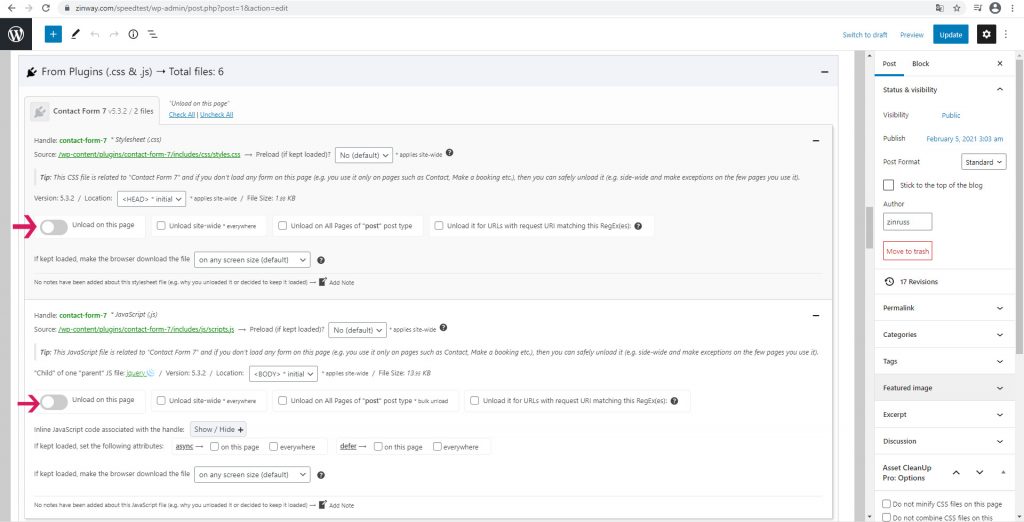
8. Exclude script per page basis (not for beginner)
Asset CleanUp is a really good plugin, will help you exclude any scripts per page basis. For example, we can use this plugin to make contact form 7 scripts to load in contact us page only.
Do it wisely. This plugin is not for beginners. If you did a mistake and unload any necessary scripts, for example, the 7 core WordPress scripts, your website will crash.
The free version will do most of the trick but the pro version can do more. If you want to score 100/100, we strongly recommend you buy Asset CleanUp Pro
Summary:
The above 8 page speed optimization methods will mostly help you achieve over 80 on mobile and desktop. Proofs:
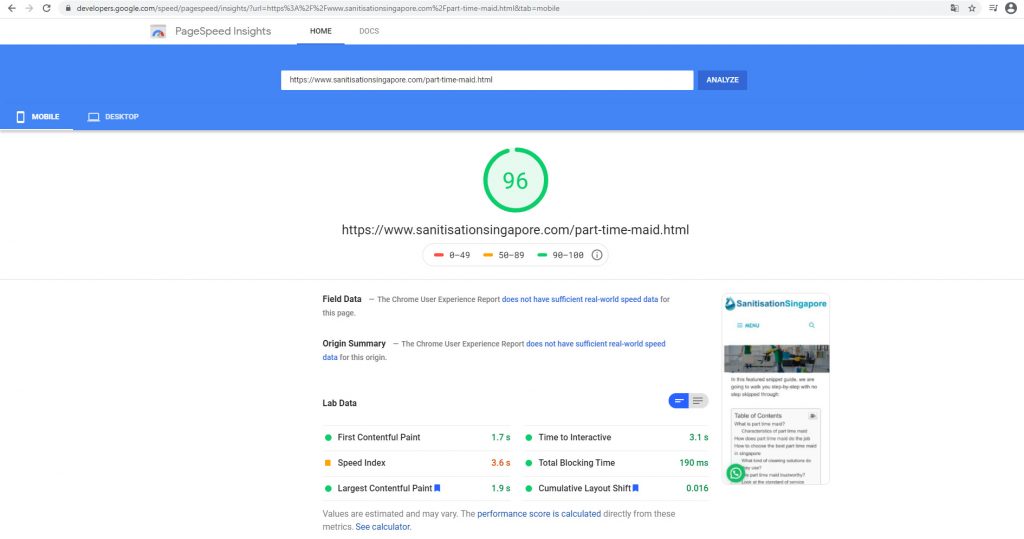
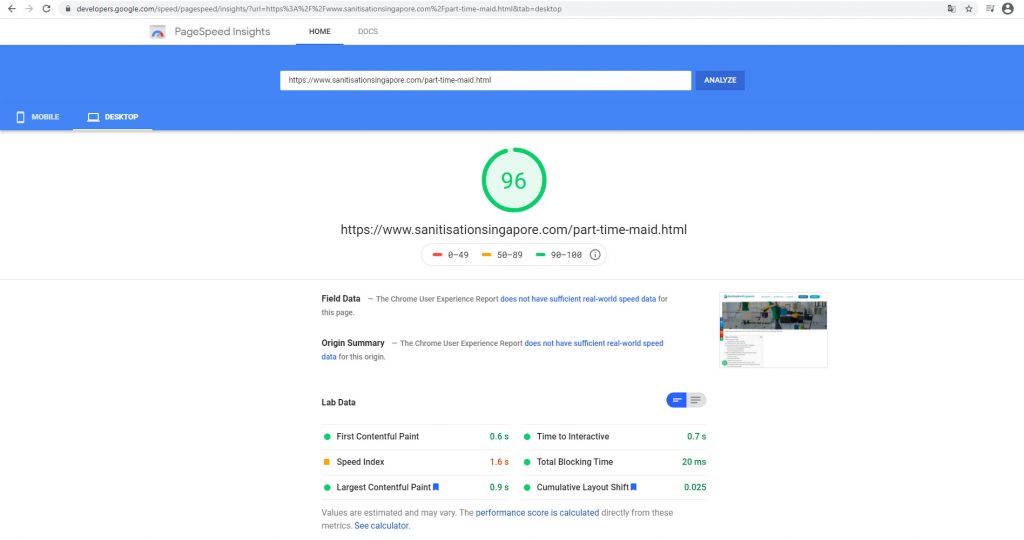
1) sanitisationsingapore.com
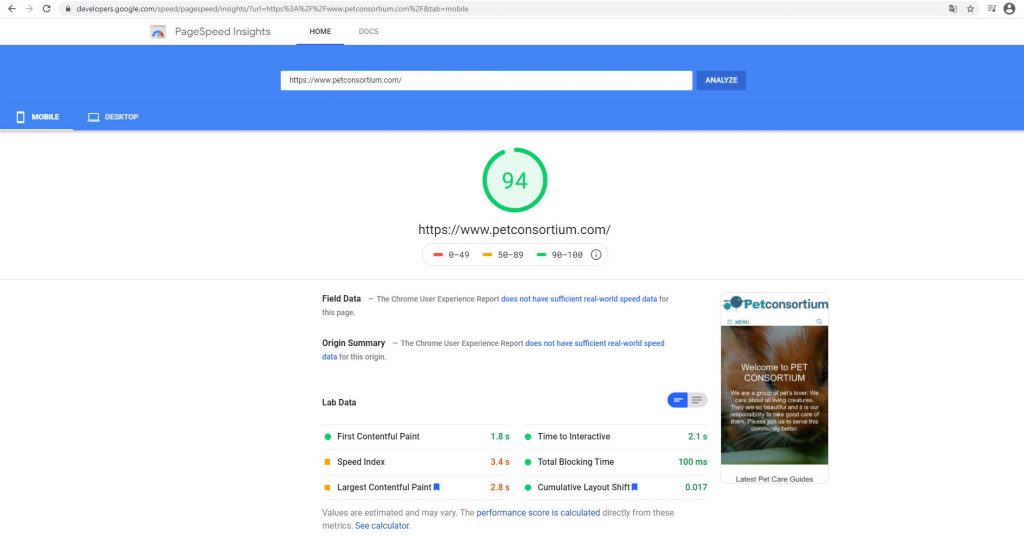
2) petconsortium.com
To make your life better, we are pleased to offer our LiteSpeed cache plugin setting and wp rocket setting for FREE. Please subscribe to download. You just have to import our setting, test your site, and minor tweak to get the perfect sweet spot. [sibwp_form id=2]
Core web vitals frequently asked questions
1. How to improve LCP?
The easy way to improve LCP ( Largest Contentful Paint ) is to reduce TTFB ( time to first byte ). Choose a better hosting company. You can check TTFB in locations using this tool – https://tools.keycdn.com/performance
Google strongly recommend to reduce the TTFB under 200ms.
Another method to improve LCP is to use a good CDN. Why content delivery network important? CDN allows the visitors to download the static content from the nearest locations. For example, if you stay in Malaysia, you are visiting a website hosted in the USA, and that website uses CDN, the data will transfer from the nearest location such as Singapore to you instead.
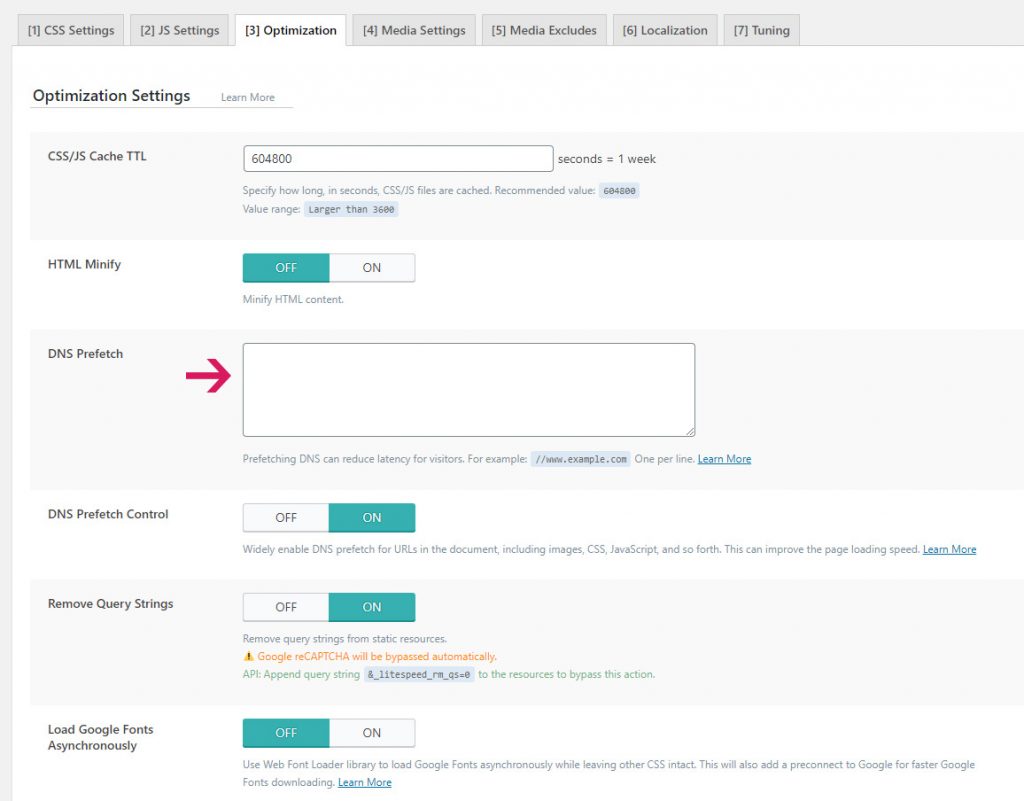
Prefetch DNS requests will also help to reduce largest contentful paint. If you are using LiteSpeed cache plugin, just go to the page optimization/optimization tab, you can add any external requests here.
2. How to improve FID
First Input Delay ( FID )extremely important if you want to have a better UX ( user experience ) website. Pick a lightweight theme. Multi-purpose themes have too many JavaScripts.
If you do not plan to change the theme, use Litespeed cache to minify or combine the scripts. Reduce unwanted JavaScript or reduce the execution time. WP Asset CleanUp or PerfMatters can do the job extremely well.
Load JS Deferred of LiteSpeed cache plugin will also help but please test your website to ensure everything is ok. Sometimes this function may break your website structure.
3. How to improve CLS
Host external font locally will improve Cumulative Layout Shift. Avoid iframe. If you really have to embed youtube videos, please use WP YouTube Lyte to host the youtube thumbnail locally.
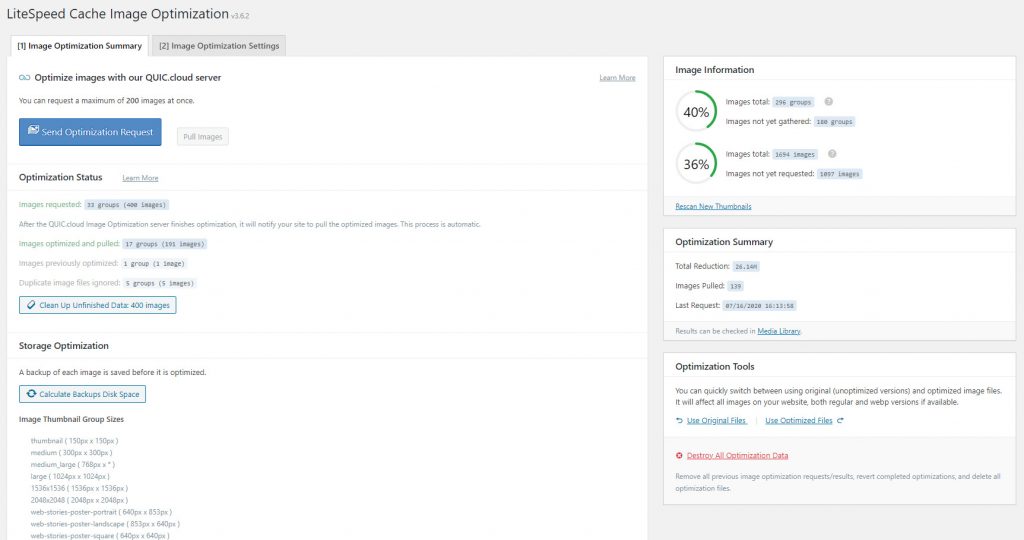
Optimizing your images will also help. If you are using the LiteSpeed cache plugin, click on the image optimization tab, then send an optimization request to the QUIC.cloud server. You can tick the “Auto Request Cron” on and LiteSpeed cache plugin will automatically request optimization via cron job.


































Hand-picked related articles
Ways to Improve Your Site’s Ranking (SEO)
Use these actionable tips to take your SEO to the next level and send your website ranking up to the top of the search engine rankings. Gain more visibility, drive organic traffic, and set your…
Benefits Of SEO
Whether it's a new business or growing one, just think of your business popping up on the first page when…
Who Should Use Shared Hosting
If you fall into any of the categories below, shared server hosting might be suitable for you: 1. Small Businesses…
ServerFreak is ISO 27001:2022 certified
Here are 5 great reasons to cheer Firstly, let us tell you about the cert. ISO 27001:2022 is the world’s…